
Democracy Street is a really interesting map which reveals the etymology of UK streets that have been named after UK politicians. One clever design feature of the map is the use of a masking effect to highlight interactive areas on the map.
All of the featured roads & streets on the map are colored yellow. However the yellow roads on the map don't show up so well when the map is zoomed out. To overcome this Democracy Street has used the leaflet.maskcanvas plug-in to highlight the areas around each featured road, ensuring that the interactive roads & streets can be easily spotted, even when zoomed out on the map.
The leaflet.maskcanvas plug-in is designed to show large data-sets on a Leaflet map. The plug-in effectively masks areas on the map except for the data points which you have added to the map. The leaflet.maskcanvas plug-in on Github includes an example map which uses the masking effect to show the radius around Berlin stations. The demo allows you to adjust the radius of the mask by any number of meters.

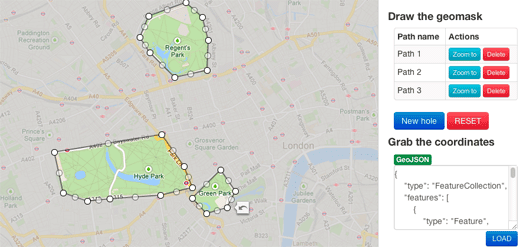
You can create a similar effect on Google Maps by using Vasile Cotovanu's polygon masking library. Geomask allows you to simply draw around an area on Google Maps and generate any shaped polygon to create a neat masking effect. You aren't restricted to one area and you can highlight as many areas as you want on the map.

No comments:
Post a Comment